Home Assistant Tibber Preise
Hier eine kleine Anleitung wie man bei Home Assistant eine Grafik für die Strompreise der nächsten Tage erstellt.
Leider liefert die Tibber Integration diese Daten nicht, obwohl die Tibber API diese liefert.

Um diese Grafik erstellen zu lassen wird benötigt :
- HACS
- ApexCharts zu installieren über HACS
- Die Tibber Integration
- Tibber Api Key
- File Editor Integration
- Anpassungen an der configuration.yaml für die Sensoren
- und dann die Grafik erstellen
Eine An
Auf die HACS Installation werde ich jetzt nicht eingehen, dazu gibt es genügend Anleitungen im Netz
Die Tibber Integration könnt ihr auch ganz einfach über Home Assistant installieren da wird euch dann auch die URL für die Tibber Developer API angezeigt, wo man den Token erstellen kann. Falls ihr das schon gemacht habt, hier nochmal die URL https://developer.tibber.com/settings/access-token
Mittels der Files Editor Integration könnt ihr ganz bequem die configuration.yaml editieren.
In dem File erstellen wir ein Paar Sensoren.
Da die Tibber Integration bereits einen Sensor mit eurer Adresse anlegt hab ich die anderen Sensoren auch nach diesem Beispiel erstellt.
Die Tibber Integration gibt euch im einen Sensor der gleich mehrere Werte enthält, die Ihr dann in separate Sensoren aufsplitten könnt.
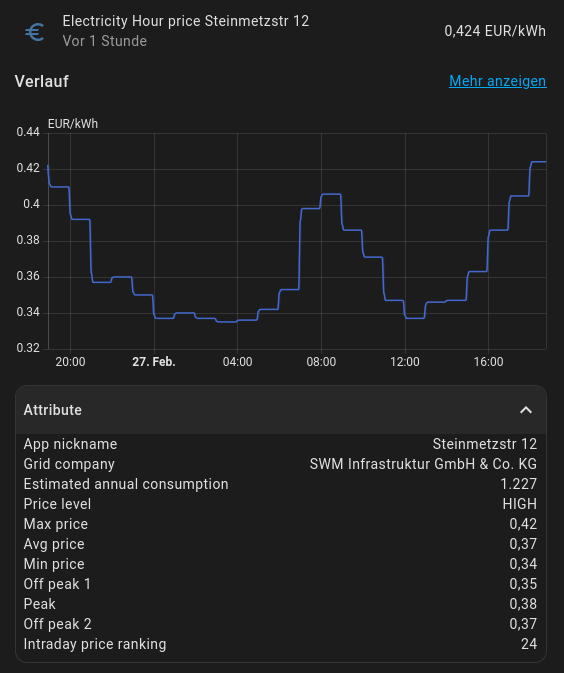
Bei mir heist der Sensor „sensor.electricity_price_steinmetzstr_12„

Unten sehen wir dann die Attribute Max price, Avg price und Min price
Das wäre einmal die Min, Max und Average Preise.
Der erste teil im „platform: template“ Bereich nimmt genau diesen Sensor und holt sich daraus die entsprechenden Attribute und Preise und erstellt dazu einen eigenen sensor den Ihr dann wieder überall verwenden könnt.
Hier bitte electricity_price_max_ADRESSE die ADRESSE mit euren Tibber Sensor Namen ersetzen. Bei mir ist es sensor.electricity_price_max_steinmetzstr_12
Und dann bei allen anderen wo ADRESSE steht das gleiche machen.
Im zweiten Teil bei „platform: rest“ rufen wir die Tibber Api auf um dort an die Daten für die nächsten Tage zu kommen.
Bei Authorization: –>TIBBER-API-KEY-HIER-EINTRAGEN<– Bitte durch Euren Tibber Api Key ersetzen
Ab HomeAssistand 2026 geht das nicht mehr
sensor:
# Tibber Integration Sensor Splitter
- platform: template
sensors:
electricity_price_max_ADRESSE:
friendly_name: Electricity Max price ADRESSE
unique_id: sensor.electricity_max_price_ADRESSE
value_template: "{{ state_attr('sensor.electricity_price_ADRESSE','max_price') }}"
unit_of_measurement: EUR/kWh
icon_template: mdi:currency-eur
electricity_price_min_ADRESSE:
friendly_name: Electricity Min price ADRESSE
unique_id: sensor.electricity_min_price_ADRESSE
value_template: "{{ state_attr('sensor.electricity_price_ADRESSE','min_price') }}"
unit_of_measurement: EUR/kWh
icon_template: mdi:currency-eur
electricity_price_avg_ADRESSE:
friendly_name: Electricity Avg price ADRESSE
unique_id: sensor.electricity_avg_price_ADRESSE
value_template: "{{ state_attr('sensor.electricity_price_ADRESSE','avg_price') }}"
unit_of_measurement: EUR/kWh
icon_template: mdi:currency-eur
# Tibber API
- platform: rest
name: "Electricity price Prognose ADRESSE"
unique_id: sensor.electricity_price_prognose_ADRESSE
resource: https://api.tibber.com/v1-beta/gql
method: POST
payload: '{ "query": "{ viewer { homes { currentSubscription { status priceInfo { current { total } today { total } tomorrow { total } } } } } }" }'
json_attributes_path: "$.data.viewer.homes[0].currentSubscription.priceInfo"
json_attributes:
- today
- tomorrow
value_template: "{{ value_json.data.viewer.homes[0].currentSubscription.priceInfo.current.total | float }}"
scan_interval: 300
headers:
Authorization: -->TIBBER-API-KEY-HIER-EINTRAGEN<--
Content-Type: application/json
User-Agent: REST
unit_of_measurement: EUR/kWhDa sich das Templateing umgestellt hat. hier die variante die dann funktioniert sollte. Der sensor Split von max min und avg wandert unter templates
template:
- sensor:
- name: "Electricity Max price ADRESSE"
default_entity_id: sensor.electricity_price_max_ADRESSE
unique_id: sensor.electricity_max_price_ADRESSE
state: "{{ state_attr('sensor.electricity_price_ADRESSE','max_price') }}"
unit_of_measurement: "EUR/kWh"
icon: "mdi:currency-eur"
- name: "Electricity Min price ADRESSE"
default_entity_id: sensor.electricity_price_min_ADRESSE
unique_id: sensor.electricity_min_price_ADRESSE
state: "{{ state_attr('sensor.electricity_price_ADRESSE','min_price') }}"
unit_of_measurement: "EUR/kWh"
icon: "mdi:currency-eur"
- name: "Electricity Avg price ADRESSE"
default_entity_id: sensor.electricity_price_avg_ADRESSE
unique_id: sensor.electricity_avg_price_ADRESSE
state: "{{ state_attr('sensor.electricity_price_ADRESSE','avg_price') }}"
unit_of_measurement: "EUR/kWh"
icon: "mdi:currency-eur"
Der REST Call bleibt erstmal. Der wurde zumindest bei mir nicht angemeckert .
sensor:
# Tibber API
- platform: rest
name: "Electricity price Prognose ADRESSE"
unique_id: sensor.electricity_price_prognose_ADRESSE
resource: https://api.tibber.com/v1-beta/gql
method: POST
payload: '{ "query": "{ viewer { homes { currentSubscription { status priceInfo { current { total } today { total } tomorrow { total } } } } } }" }'
json_attributes_path: "$.data.viewer.homes[0].currentSubscription.priceInfo"
json_attributes:
- today
- tomorrow
value_template: "{{ value_json.data.viewer.homes[0].currentSubscription.priceInfo.current.total | float }}"
scan_interval: 300
headers:
Authorization: -->TIBBER-API-KEY-HIER-EINTRAGEN<--
Content-Type: application/json
User-Agent: REST
unit_of_measurement: EUR/kWhWenn die Anpassungen vorgenommen wurden muss einmal Home Assistant neu gestartet werden. Das kann gleich beim File Editor oben rechts beim Zahnrad erledigt werden.
Dann wechsel wir zum Dashbord und erstellen eine neue Karte.
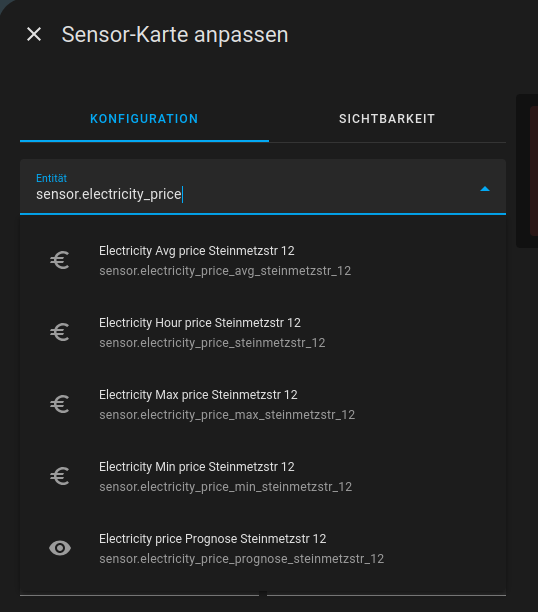
Hier könnt ihr gerne erstmal mittes Sensor Karte die neuen Sensoren suchen.

Diese sollten dann nach ein paar minuten, auch Daten liefern.
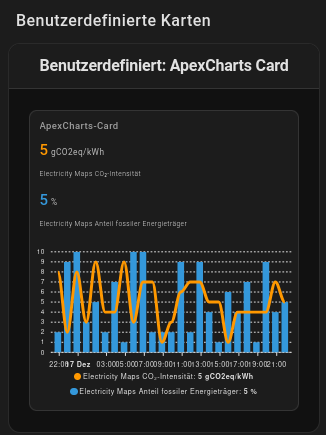
Wenn die Sensoren dann daten haben könnt ihr auch dann die Benutzerdefinierte Karte anlegen.
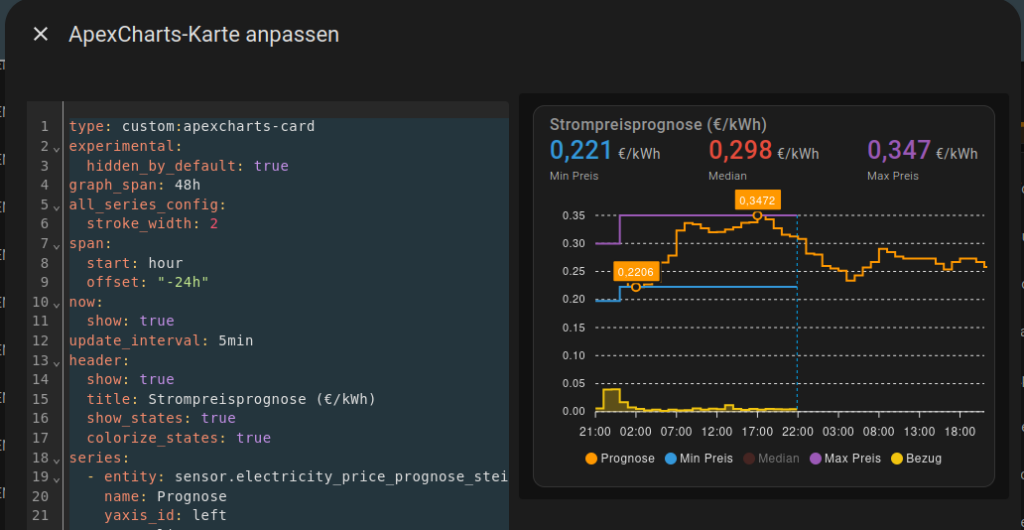
Dort wählen wir dann unter Benutzerdefinierten Karten die ApexCharts-Card aus.

Und in dem Quellcode Bereich ersetzen wir den Inhalt mit diesem.
Auch hier muss wieder bei den Sensoren die ADRESSE durch eure Adresse / Sensor Namen ersetzt werden
also
„- entity: sensor.electricity_price_prognose_ADRESSE“ mit
„- entity: sensor.electricity_price_prognose_steinmetzstr_12„
und so weiter.
Ganz unten gibt es noch die entity: sensor.smd630_energy_today hier könnt ihr euren gemessenen Verbrauch eintragen. Bei mir ist es ein Separater Stromzähler den ich auslese.
type: custom:apexcharts-card
experimental:
hidden_by_default: true
graph_span: 48h
all_series_config:
stroke_width: 2
span:
start: hour
offset: "-24h"
now:
show: true
update_interval: 5min
header:
show: true
title: Strompreisprognose (€/kWh)
show_states: true
colorize_states: true
series:
- entity: sensor.electricity_price_prognose_ADRESSE
name: Prognose
yaxis_id: left
type: line
float_precision: 5
curve: stepline
unit: €/kWh
show:
in_header: false
extremas: true
legend_value: false
data_generator: |
const noon = new Date()
noon.setHours(0, 0, 0, 0)
const prices = entity.attributes.today.concat(entity.attributes.tomorrow);
const data = [];
for(let i = 0; i < prices.length; i++) {
data.push([noon.getTime() + i * 1000 * 3600, prices[i].total])
}
return data;
- entity: sensor.electricity_price_min_ADRESSE
name: Min Preis
yaxis_id: left
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
fill_raw: last
show:
hidden_by_default: false
legend_value: false
- entity: sensor.electricity_price_avg_ADRESSE
name: Median
yaxis_id: left
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
fill_raw: last
show:
hidden_by_default: true
legend_value: false
- entity: sensor.electricity_price_max_ADRESSE
name: Max Preis
yaxis_id: left
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
fill_raw: last
show:
hidden_by_default: false
legend_value: false
- entity: sensor.smd630_energy_today
curve: stepline
type: area
opacity: 0.3
name: Bezug
extend_to: now
show:
in_header: false
legend_value: false
yaxis_id: right
group_by:
func: delta
duration: 1h
fill: zero
yaxis:
- id: left
decimals: 2
min: 0
- id: right
opposite: true
decimals: 2
min: 0
max: 10
show: false
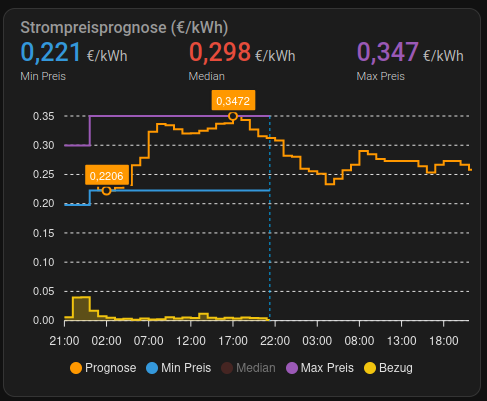
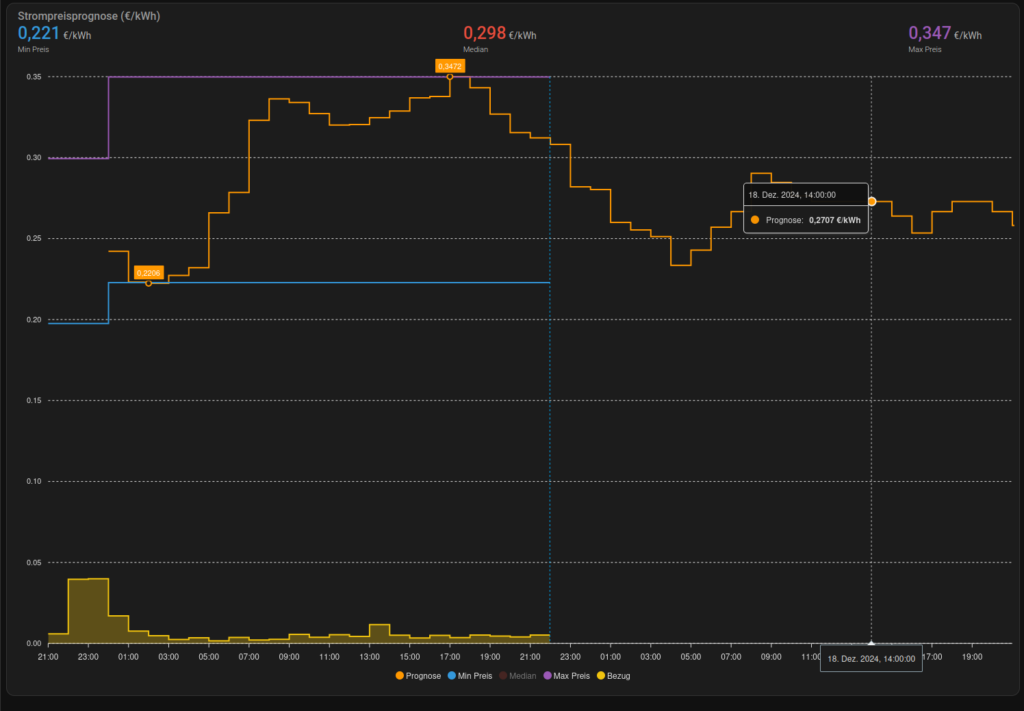
Und dann habt ihr diese Grafik

Kann man auch auf dem Dashboard als eine große Kachel anzeigen lassen. und mit der Maus sich die Preise anzeigen lassen

Viel Spass beim nachbauen
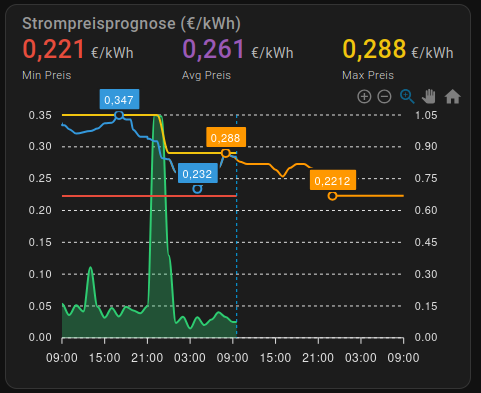
hier noch ein update.
Legende ausgeblendet.
Linien etwas smoother
Blau Linie sind die vergangen Preise.
Orange Linie die zukünftigen Preise.
Grün Area ist der Verbrauch in kWh.
Und es werden für Vergangenheit und Zukunft die höchsten und niedrigsten Preise angezeigt.

type: custom:apexcharts-card
experimental:
hidden_by_default: true
graph_span: 48h
brush:
selection_span: 40h
apex_config:
enable: true
autoScaleYaxis: false
apex_config:
chart:
zoom:
enabled: true
toolbar:
show: true
tools:
zoom: true
zoomin: true
zoomout: true
pan: true
reset: true
download: false
legend:
show: false
stroke:
show: true
width: 2
curve: smooth
all_series_config:
stroke_width: 2
span:
start: hour
offset: "-24h"
now:
show: true
update_interval: 5min
header:
show: true
title: Strompreisprognose (€/kWh)
show_states: true
colorize_states: true
series:
- entity: sensor.electricity_price_prognose_ADRESSE
yaxis_id: left
name: Future
type: line
float_precision: 5
curve: stepline
unit: €/kWh
show:
in_header: false
extremas: true
legend_value: false
data_generator: |
const noon = new Date()
noon.setHours(0, 0, 0, 0)
const prices = entity.attributes.today.concat(entity.attributes.tomorrow);
const data = [];
for(let i = 0; i < prices.length; i++) {
data.push([noon.getTime() + i * 1000 * 3600, prices[i].total])
}
return data;
- entity: sensor.electricity_price_ADRESSE
yaxis_id: left
name: Past
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
show:
in_header: false
extremas: true
legend_value: false
- entity: sensor.electricity_price_min_ADRESSE
yaxis_id: left
name: Min Preis
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
fill_raw: last
show:
hidden_by_default: false
legend_value: false
- entity: sensor.electricity_price_avg_ADRESSE
yaxis_id: left
name: Avg Preis
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
fill_raw: last
show:
hidden_by_default: true
legend_value: false
- entity: sensor.electricity_price_max_ADRESSE
yaxis_id: left
name: Max Preis
type: line
float_precision: 5
curve: stepline
unit: €/kWh
extend_to: now
fill_raw: last
show:
hidden_by_default: false
legend_value: false
- entity: sensor.smd630_energy_today
yaxis_id: right
name: Bezug
curve: stepline
type: area
opacity: 0.3
extend_to: now
show:
in_header: false
legend_value: false
group_by:
func: delta
duration: 1h
fill: zero
yaxis:
- id: left
decimals: 2
min: 0
- id: right
opposite: true
decimals: 2
min: 0
show: true
Moin,
danke für den Beitrag. Ich habe es direkt getestet, aber mir fehlt anscheind noch etwas. Die Meldung lautet:
Invalid config for ’sensor‘ from integration ‚template‘ at configuration.yaml, line 17: required key ’sensors‘ not provided, please check the docs at https://www.home-assistant.io/integrations/template Invalid config for ’sensor‘ from integration ‚template‘ at configuration.yaml, line 19: ’sensors:sensor.electricity_price_prognose_xyweg_19′ is an invalid option for ‚template.sensor‘, check: sensors:sensor.electricity_price_prognose_xy_19, please check the docs at https://www.home-assistant.io/integrations/template
Bisher habe ich noch keine Idee, was falsch sein könnte. Hast du einen Tipp?
Hallo Fred,
das schaut so aus als wäre die Sensor Entität noch nicht erstellt worden.
Hast du HomeAssistant neugestartet und dann etwas gewartet. Der REST Sensor Code holt die Daten ja nur alle 5 Minuten (300s) ab.
Eventuell ist im Homeassistant logfile dazu was zu finden.
grüße
Moin Alexander,
ich habe ein seltsames Phänomen und verzweifel bald.
Alle Sensoren wurden angelegt. Die Sensoren „price-prognose“ und „electricity_price_max_“ liefern mir Werte. Diese werden mir auch alle im Apex Chart angezeigt.
Allerdings bekomme ich keine Werte aus „electricity_price_min_“ und „electricity_price_avg_“ angezeigt. Zustand wird als unknown angezeigt.
Irgend eine Idee was ich falsch mache?
Grüße
Volker
Moin Alexander zum zweiten,
kaum hatte ich meinen Kommentar geschrieben, da blitzte dann bei mir das Licht auf.
Wenn man die Sensoren auf den richtigen Bezug setzt (wie bei electricity_price_max_ ja bereits geschehen) – funktionieren natürlich auch die restlichen Sensoren.
Ist schon ein Problem mit dem Wald und den Bäumen. ;-)
Danke für das gute scripting und den Apex Chart.
Grüße
Volker
Es freut mich das du es noch hinbekommen hast.
Vielen Dank, genau das, was ich gesucht habe. Hat zwar etwas gedauert, bis ich es zum Laufen gebracht habe; ich bin noch recht neu in Home Assistant … Hatte das mit der ADRESSE einfach nicht gecheckt. Bis mir klar wurde, dass der Tibber-Sensor bei mir sensor.tibber_strompreis heißt.
Alles umgemodelt und nun funktioniert es. Coole Sache.
Gruß
Markus
Ich hätte es gerne probiert, aber als Anfänger erschließt es sich mir nicht so ganz um offen zu sein. Falls du Lust darauf hast es für mehr Leute zugänglich zu machen wäre eine tatsächliche Schritt für Schritt Anleitung sicher hilfreich – vermutlich nicht nur für mich. Viele Grüße
Hallo Dominik,
danke für das Feedback, kannst du mir vielleicht noch schreiben welche schritte dir fehlen oder wo du mehr Infos bräuchtest?
Dann kann ich gerne die Tage das noch anpassen.
Danke und grüße
Hallo Zusammen,
Ich bin neu in Home Assistant und erst ein paar Tage dabei deshalb noch etwas unsicher. Also ich wie oben beschrieben habe die ersten Sensoren eingerichtet hatte ist etwas kurioses passiert. Meine App hat mit auf einmal einen Meldung rausgeworfen das ich einen extrem hohen Stromverbrauch hätte und gleichzeitig sind alle meine (Pulse) Daten verschwunden. auch konnte ich keine Entitäten mehr einsehen über die Tibber integration. Ist das normal oder habe ich was falsch gemacht? Ein paar Minuten später war dann anscheinend wieder alles ok aber ich würde doch gerne wissen was da passiert ist? Habt Ihr eine Ahnung? ist das normal oder Zufall gewesen?
Mfg
Sven (der ängstliche)
Hallo Sven,
mir ist das noch nicht untergekommen. Aber was mir aufgefallen ist das die Tibber Integration ab und zu keine Daten mehr Sammelt und dann einfach neu geladen werden muss.
Das kann man manuell machen unter Einstellungen –> Geräte & Dienste –> Tibber –> die … neben den Eintrag –> Neu Laden.
Die Manuelle REST Implementation hingegen holt sich immer die Daten. Und die custom:apexcharts-card zeigt dann auch die Daten an, lediglich die Daten von der Tibber Integration fehlen dann halt.
grüße
Alex
Erstmal vielen Dank für die Mühe!
Ich finde allerdings den Fehler nicht, siehe Bild.
https://imgur.com/GUZrGOx
Min/AVG/Max Preis werden als N/A angezeigt.
Die Sensoren sind in der configuration.yaml und heißen auch im Dashboard richtig.
entity: sensor.electricity_price_min_
Neugestartet und gewartet hatte ich auch.
Idee was es sein kann?
Moin Moin
ich tu mich noch etwas schwer mit den Adressen…
Hat mal jemand ein template was funktioniert…
Ich glaube es scheitert bei mir auch an der Formatierung.
Gruß
Christoph
Moin
irgednwie hab ich das mit den „Adressen“ wohl noch nicht verstanden. Hab so einiges probiert..
Hat jemnad ein lauffähiges Template was wo ich erkennen kann was ich eintragen muss und wie das richtig formatiert wird.
Gruß
Christoph
Hi,
du hast den Part mit dem „# Tibber Integration Sensor Splitter“ angelegt und hast dann auch drei neue Sensoren bekommen oder ?
Die dann electricity_price_max_ADRESSE
electricity_price_min_ADRESSE
electricity_price_avg_ADRESSE
heißen oder ?
Ich hab bei mir halt den Hauptsensor von der Tibber Integration mit der Adresse versehen, daher ziehe ich das so auch weiter durch alle Sensoren.
Falls ich mal umziehe…..
In dem Template für die Grafik scheint ja alle da zu sein bis auf die Sensoren oben.
Das wären diese Einträge in dem Template
– entity: sensor.electricity_price_min_ADRESSE
– entity: sensor.electricity_price_avg_ADRESSE
– entity: sensor.electricity_price_max_ADRESSE
Wenn die Sensoren da sind sollte das auch klappen.
Du kannst ja mal mit einer Normalen Sensor-Karte nach den Sensor „sensor.electricity_price“ suchen. dann sollte er dir welche anbieten
grüße
Moin Alex
nach einigem hin und herrücken geht nun alles.
Vielen Dank für das tolle Tool. Hab dabei wieder etwas über Jaml gelernt.
Gruß
Christoph
Super, bei mir funktioniert das wirklich klasse. Vielen Dank!
Ich hätte nur auch gerne unten den stündlichen Verbrauch, den Du über den Sensor „sensor.smd630_energy_today“ abgebildet hast. Ich habe einen Shelly Pro 3EM verbaucht. Kannst Du mir einen Hinweis geben, wie ich aus diesem einen vergleichbaren Sensor zu „sensor.smd630_energy_today“ bauen kann?
Vielen Dank!
Hallo Marco, ich hab selber keinen Shelly Pro 3EM aber in einem anderen Projekt einen Shelly Pro 1EM der über die Shelly Integration eingebunden ist.
Wenn du das auch über die Shelly Integation gemacht hast, dann solltest du da einen kWh zähler haben. Bei mir heist der so
„sensor.shellyplus1pm_80646fe60588_switch_0_energy“
Diesen Sensor hab ich dann mit dem „Helfer Verbrauchszähler“ zu einen neuen Täglich zurücksetzenden Energy_today Zähler gemacht.
Hoffe da hilft dir erst mal weiter
grüße
Hallo zusammen, ich bin neu und versuche auch die Tibber Preisprognose in Home Assistant zu bekommen.
Ich habe alles nach Anleitung gemacht und sehe dann auch die Sensoren, eine Entität und drei Helfer. Allerdings zeigt die Entität anderes an als im Vorschlag und erneuert keine Daten.
Ich bin mir auch nicht sicher, mit was ich als ADRESSE ersetzen soll. Wo steht denn mein Identifier für API Aufrufe (den token habe ich) ? Ich habe eine Client ID, aber keinen Client Name
Hallo Axel,
Wenn du die Tibber Integration angelegt hast dann solltest du ein paar Sensoren bekommen haben. Diese Sensoren haben bei mir meine Adresse im Namen.
sensor.electricity_price_MEINE_ADRESSE
Einstellungen -> Geräte und Dienste -> Integration hinzufügen -> Tiber
Dann kannst du nach der Einrichtung bei der Tibber Integration -> Geräte –> Electricity Hour price DEINE ADDRESSE sehen. Dann da drauf klicken und oben rechts bei dem Zahnrad dann, da findest du deine Editäts-ID
sensor.electricity_price_DEINE_ADRESSE
grüße
Servus und danke für das Geniale Werkzeug!
Es läuft sehr gut, ich habe nur eine Frage, stelle mich sicherlich nur etwas zu einfältig an, wie kann ich das Chart vergrößern? Sprich eine Ganz große Kachel oder eine doppelt so große Kachel (Breite) wie die „normale“ Kachel ist, darstellen? Ich schaffe es einfach nicht.
Herzlichen Dank nochmal für die geniale Auswertung!
Grüße, CJ
Das hab ich jetzt selber noch nicht probiert. aber laut der Doku
https://github.com/RomRider/apexcharts-card?tab=readme-ov-file#layouts
Findet man im Quellcode der https://github.com/RomRider/apexcharts-card/blob/master/src/apex-layouts.ts
width: ‚100%‘,
height: ‚120px‘,
Die sollte man eigentlich in der Kachel überschreiben können.
Hallo Alexander,
via gestapelten Karte kann man die Größen ganz gut definieren. Direkt in der Konfiguration habe ich es nicht vernünftig hinbekommen.
Danke für die Mühe!
CJ
Hallo Alexander
Ich benötige mal deine Hilfe.
Mein Sensor heist: sensor.eichendorffstr_18_strompreis
Habe ich das richtig in die Yaml eingetragen? Wenn ich die Yaml Konfiguration prüfe, läuft nur der Kreis, ohne Meldung.
sensor.eichendorffstr_18_strompreis:
– platform: template
sensors:
electricity_price_max_eichendorffstr_18:
friendly_name: Electricity Max price eichendorffstr_18
unique_id: sensor.electricity_max_price_eichendorffstr_18
value_template: „{{ state_attr(’sensor.electricity_price_eichendorffstr_18′,’max_price‘) }}“
unit_of_measurement: EUR/kWh
icon_template: mdi:currency-eur
Besten Dank
Michael
Hallo Alexander,
irgendwie funktioniert das bei mir nicht.
Mein Sensor hat den die Bezeichnung: sensor.eichendorffstr_18_strompreis
Stimmt die mein yaml Code so?
sensor.eichendorffstr_18_strompreis:
– platform: template
sensors:
electricity_price_max_eichendorffstr_18:
…….
Besten Dank Michael
also wenn dein Sensor von der Tibber App die du in HA installiert hast „sensor.eichendorffstr_18_strompreis“ heißt dann sollte deiner configuration.yaml das drin stehen.
sensor:# Tibber Integration Sensor Splitter
- platform: template
sensors:
electricity_price_max_eichendorffstr_18:
friendly_name: Electricity Max price eichendorffstr 18
unique_id: sensor.electricity_max_price_eichendorffstr 18
value_template: "{{ state_attr('sensor.eichendorffstr_18_strompreis','max_price') }}"
unit_of_measurement: EUR/kWh
icon_template: mdi:currency-eur
Dann das noch für min und avg
Wenn ich das richtig sehe sind die ersten Zeilen nur falsch.
mach mal aus
sensor.eichendorffstr_18_strompreis:– platform: template
sensors:
das
sensor:– platform: template
sensors:
Leider werden die Einrückungen beim Kommentar entfernt
Und das erste sensor: bezeichnet die das jetzt eine Sensor Config kommt. Da bitte nur sensor: angeben.
sensor:__- platform: template
____sensors:
______electricity_price_max_eichendorffstr_18:
Die „_“ sind Leerzeichen.
Kann man sich schon die 15 Minuten Preise von Tibber anzeigen lassen?
Das müsste ja irgendwie jetzt so gehen über die API
priceInfo(resolution: QUARTER_HOURLY)
Moin,
planst du die Anpassung der Karte auf die neue viertelstündliche Abrechnung?
ja kann man, aktualisiere gerade den Artikel.
Man muss nur eine ziele erweitern
ja, aktualisiere gerade den Artikel.
@Alexander gib mal eine Info wie du das machst.
@Alexander gibt’s du bitte eine Info wenn es eine Anpassung gibt.
hab das in einen neuen Artikel geschrieben
https://www.secretisland.de/home-assistant-tibber-preise-15-minuten-intervall/
Guten Abend, ich bin irgendwie zu doof… :-\
Ich erhalte einfach keinen Sensor “ unique_id: sensor.electricity_price_prognose_ADRESSE“ & „sensor.electricity_price_ADRESSE“ aus den Sensoren weiß ich noch nicht mal wo der genau herkommt… (natürlich habe ich die Namen auf meine Installation angepasst)
es werden einfach keine Entitäten für den sensor.electricity_price und sensor.electricity_price_prognose angelegt, woraus sich Werte für die avg,min und max bilden können. Die avg,min und max Sensoren haben sich angelegt, werden aber nicht gefüllt.
In welchem Log könnte ich den sehen, warum es nicht funktioniert?
Ich habe auch schon länger gewartet, aber passieren tut nichts. Der Tibber api Key muss aber richtig sein, die Integration an sich läuft bei mir schon länger.
der Sensor „sensor.electricity_price_ADRESSE“ kommt von der offiziellen Tibber Integration.
Da hast du den aktuellen Preis (0,xyz EUR/kWh) und wenn du auf den Sensor klickst bekommt du eine Statistik kurve, und unten unter Attribute stehen dann weitere Infos
App nickname ADDRESSEGrid company SWM Infrastruktur GmbH & Co. KG
Estimated annual consumption 1.227
Max price 0,64
Avg price 0,39
Min price 0,31
Off peak 1 0,38
Peak 0,41
Off peak 2 0,35
Intraday price ranking 0,99
Der Sensor „sensor.electricity_price_prognose_ADRESS“ kommt erst wenn du die Daten per REST Integration separat von Tibber ziehst.
Bei mir läuft es wunderbar im Dashboard. Aber gibt es auch eine Möglichkeit, diese Grafik nicht nur im Dashboard anzuzeigen sondern auch als Grafik (Snapshot) per Whatsapp oder Email zu verschicken? Ich hatte so etwas mit Tibber Custom, aber leider geht es wegen eines Problems mit der Matplotlib nicht mehr. Meine Frau würde gerne über den Strompreisverlauf informiert werden, um Waschmaschine und Geschirrspüler entsprechend zu starten…
Viele Grüße
Markus
ich hab leider keine Ahnung ob das geht.
Aber du kannst die Tipper App auf mehreren Telefonen einrichten.
Somit könnte deine Frau da einfach nachschauen.
Ich hab bei mir im Floor einfach ein altes Tapplet an die Wand gemacht.
Ist zwar nicht so leistungsstark aber funktioniert.